
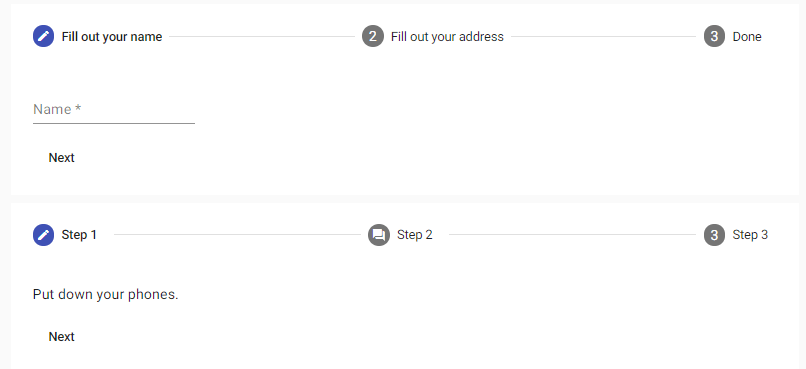
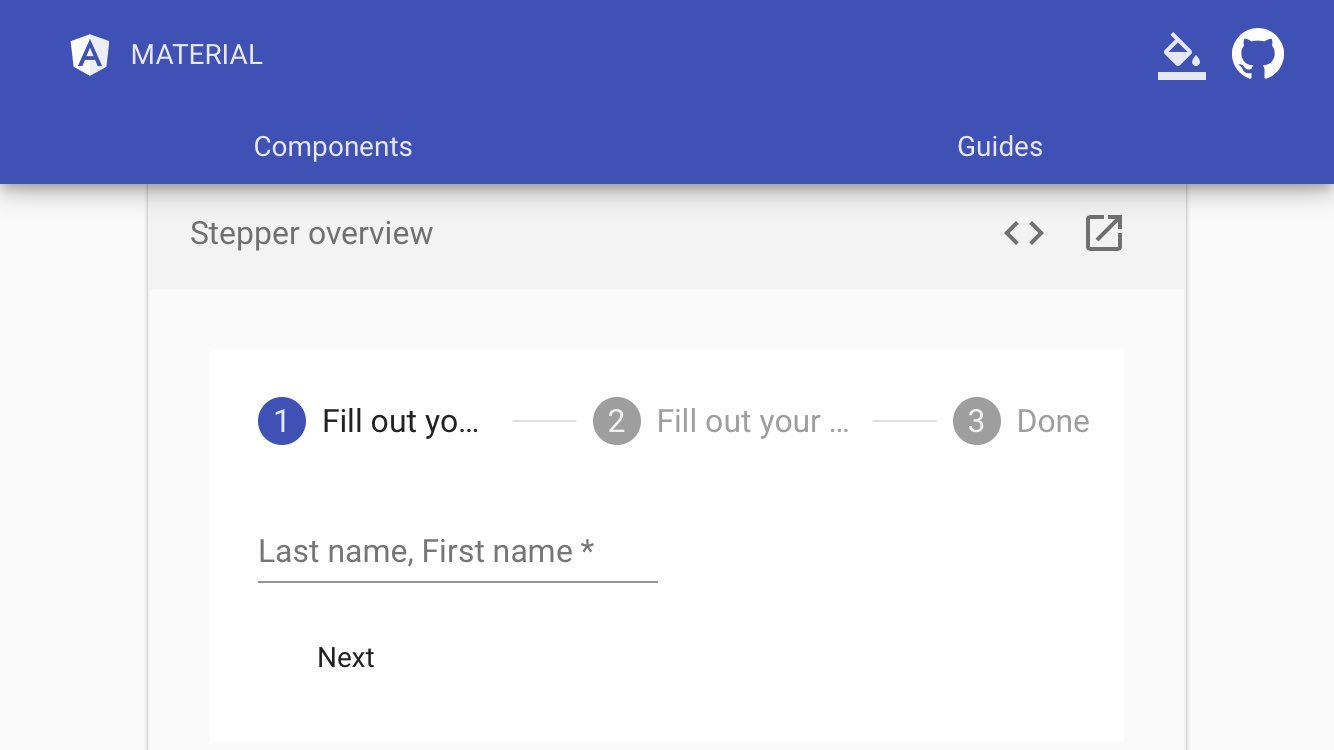
تويتر \ Maxim Salnikov على تويتر: "#AngularMaterial b.11 is here! New stepper component, tons of bugfixes & last beta w/ md- prefix, migrate to mat- ! https://t.co/5uMzO4o83X https://t.co/s1SmiYzN9k"

css - Angular 12 mat-stepper: mat-step-icon-state-number changes its color by condition - Stack Overflow











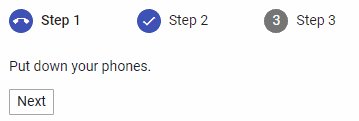
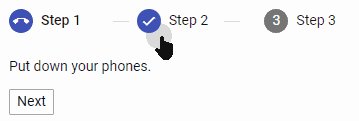
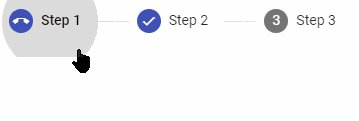
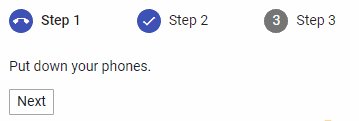
![Mat-Stepper: Switch Icon States [UI/UX] · Issue #15265 · angular/components · GitHub Mat-Stepper: Switch Icon States [UI/UX] · Issue #15265 · angular/components · GitHub](https://user-images.githubusercontent.com/2396344/53173152-5cabef00-35e7-11e9-83fd-556228d9f219.png)